Step 1: Group all of your images into the same file. Note that each image must have the same dimensions.
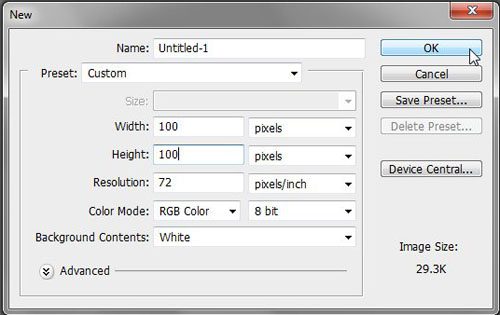
Step 2: Launch Photoshop CS5.5, click “File” at the top of the window, click “New,” then set the size of the new image to the same dimensions as your existing image. Click “OK” to create a new image.
Step 3: Open the folder containing your images, press “Ctrl + A” on your keyboard to select all of the files, then drag them to the Photoshop canvas.
Step 4: Press “Enter” on your keyboard to set each image as its’ own layer.
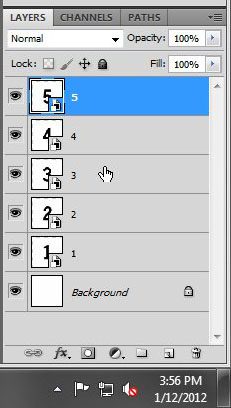
Step 5: Reorganize your layers in the “Layers” panel at the right side of the window. The layer that you want to show as the last animation frame should be on top.
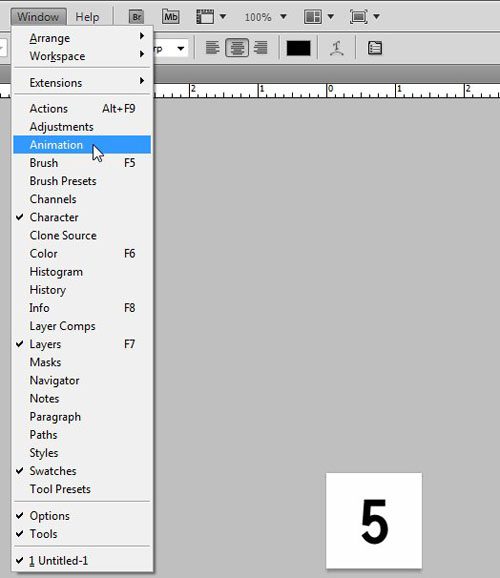
Step 6: Click “Window” at the top of the Photoshop window, then click “Animation” to display the Animation panel at the bottom of the Photoshop window.
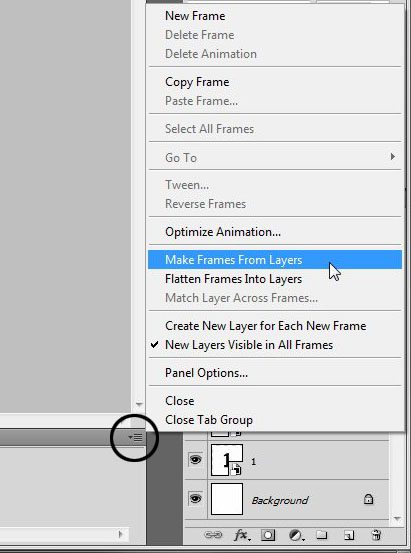
Step 7: Click the Animation panel menu at the top-right corner of the Animation panel, then click “Make Frames From Layers.”
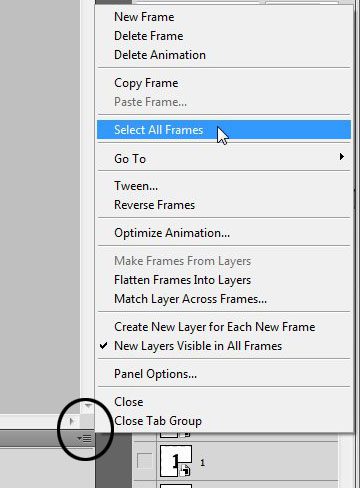
Step 8: Click the Animation panle menu again, then click “Select All Frames.” This allows you to make universal changes to all of your frames at once. If you want to set a different duration for each frame, this step is not needed.
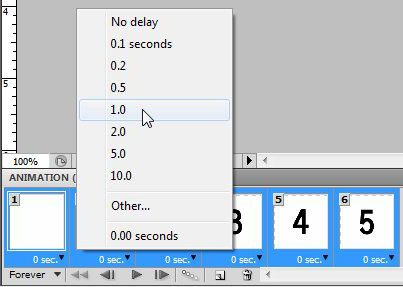
Step 9: Click the “0 sec” drop-down menu under one of the frames, then click the duration for which you want each frame to be displayed.
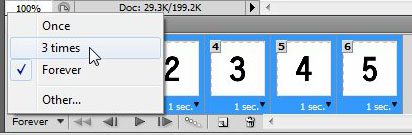
Step 10:Click the “Forever” drop-down menu, then click the amount of times that you want the animation to play. I selected “3” in my screen shot, but changed it to “Forever” when I realized that it would have stopped playing by the time you get to see it!
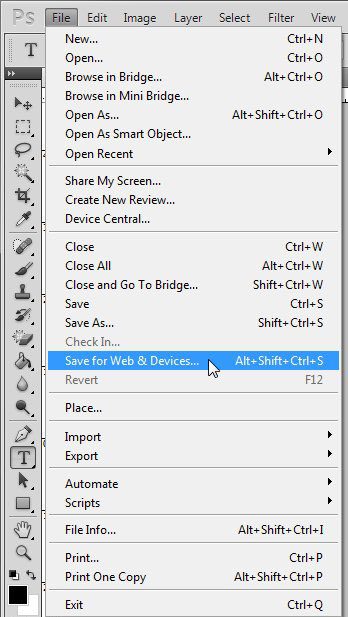
Step 11: Click “File” at the top of the window, then click “Save for Web & Devices.”
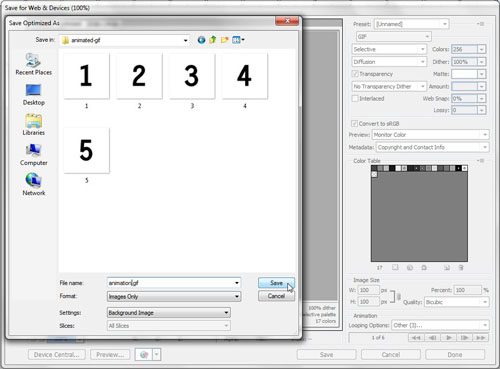
Step 12: Click the “Save” button on the “Save for Web & Devices” window, type a name for the animation into the “File Name” field, then click the “Save” button again.
My final product –
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites. His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well. Read his full bio here.
You may opt out at any time. Read our Privacy Policy